Sunday, March 8, 2015
Integrating with Google Docs Aviary experience
Aviary is a multimedia editing suite that lets people edit and retouch images, create logos, markup screen shots and even edit audio. Aviary is available on the Google Apps Marketplace, and can be accessed right from the Google Apps navigation bar.
One of the feature Aviary built as part of this integration with Google Apps was letting users save their Aviary creations to their Google Docs account. Integrating Aviarys suite of editors and their associated files into Google Docs was a terrific challenge for the team. Google provided Aviary with a great initial set of APIs to let Google Apps users navigate to and launch Aviary from within their universal navigation.

Users could retrieve Google Docs files within the Aviary editors once they were launched (via the DocList API). However, Aviary found that although saving the files to Docs was easy, there was no way to associate an Aviary editor to a specific file type (i.e. jpg) and make it launch Aviarys editors directly from inside Googles interface.
Focusing on the User Experience
Aviary wanted a way to make the experience truly seamless for Googles users. Having separate areas to manage Aviary files and Google Docs was a less than ideal user experience. Add in the fact that many more third party apps will be launching in Googles marketplace and the end result would be an organizational nightmare for users trying to remember where all of their files were stored.
Keeping things in one universal interface was imperative, but there was no native API for that yet. So to protect the user experience in the interim, Aviary needed to come up with a novel work around. Fortunately, there was a simple and elegant way.
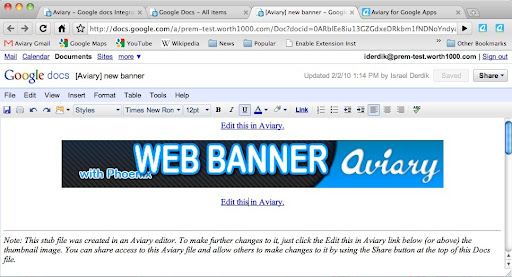
Because Google does allow creating new native Documents using the DocumentService.Insert method of the DocList API, Aviary was able to create "stub documents" with private references to the actual Aviary document inside of them. Each stub document contains a thumbnail of the final image and a private (but shareable) URL that launches the Aviary editor with the original editable Aviary ".egg" file inside of it (".egg" is our native file format - it seemed apropos for Aviary).

Another benefit of this approach is that it allows Aviary to work with Google Apps Standard accounts which ordinarily do not allow the uploading of arbitrary custom file types, (unlike the Google Apps Premier accounts which do).
Collaboration Management
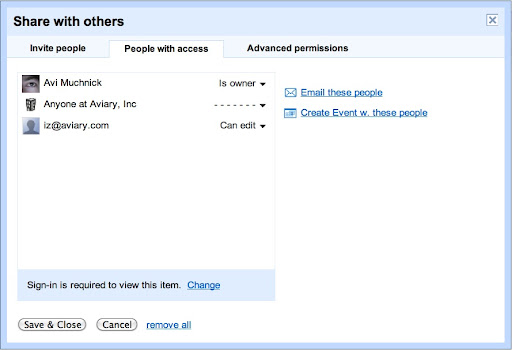
Best of all, routing the file through Google Docs means that managing permissions on who can edit and see the document is as simple as managing permissions on any Google Document. Aviary didnt need to reinvent the wheel.

Presentation of Aviary files within Google Docs
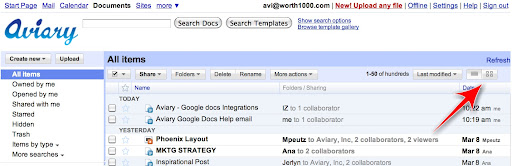
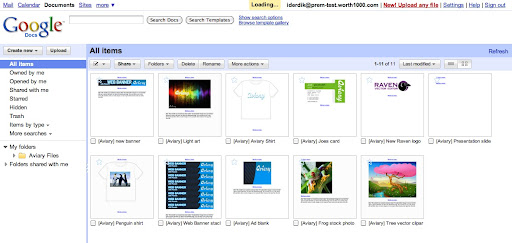
Aviary is a suite of design applications that are mostly design oriented although they do have audio editing capabilities as well. This means that most files created in Aviary are visual in nature. Browsing through a list of file names when looking for a visual file can be inefficient - but just by sticking with some of Googles native functionality worked well. Googles Docs list has a little-known Grid view button, which displays Google Docs using a grid of thumbnails.

Grid view gives the user a visual thumbnail preview of the contents of their Google Docs - including the stub documents we made. Perfect for finding Aviary files!

Document Organization
To make things simpler to find and organize, all of the stub files are in an Aviary folder by default. To facilitate file and folder management, Aviary wrapped the Gdata classes provided by Google with an Aviary helper class that provided all of the functionality needed to create folders, upload and replace files. Within this class, Aviary used the DocumentService.Insert method of the DocList API to add an AtomEntry with a category of "folder" to create this base folder.

One additional thing Aviary did was to automatically create a Help File in a users Google Docs list the very first time an Apps user clicks on the Aviary link in Googles universal navigation. This help file contains an overview of the different Aviary editors that are available and some tips on how to use them. Aviary used the same DocumentService.Insert method of the DocList API to create this help document that was used to create the stub documents. Aviary sends the user a one-time summary email with the contents of this help file to make sure they can find the answers they need in the future.

When put all together, we now have a workable application that integrates smoothly with Google apps, giving all Apps users complete access to Aviarys multimedia editing suite. The more developers build on Googles Apps platform, the more useful it is to users, and the more everyones apps are used as a result.
Posted by Don Dodge, Google Apps Team
Want to weigh in on this topic? Discuss on Buzz
Labels:
aviary,
docs,
experience,
google,
integrating,
with